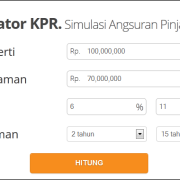
Kalkulator KPR (Kredit Pemilikan Rumah) adalah alat yang berguna untuk menghitung estimasi cicilan bulanan dan total biaya KPR rumah. Dalam artikel ini, kita akan belajar cara membuat kalkulator KPR rumah menggunakan JavaScript. Kalkulator ini akan memudahkan Anda dalam merencanakan dan menghitung biaya KPR sehingga Anda dapat membuat keputusan finansial yang lebih baik.
Persyaratan
Sebelum memulai, pastikan Anda memiliki pengetahuan dasar tentang HTML, CSS, dan JavaScript. Anda juga harus memiliki teks editor dan web browser terinstal pada komputer Anda.
Langkah 1: Persiapan Struktur HTML
Pertama, buatlah file HTML baru dan buat struktur dasar:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kalkulator KPR Rumah</title>
<!-- Tambahkan link CSS -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Kalkulator KPR Rumah</h1>
<form id="kalkulator">
<label for="harga-rumah">Harga Rumah (Rp)</label>
<input type="number" id="harga-rumah" required>
<label for="uang-muka">Uang Muka (Rp)</label>
<input type="number" id="uang-muka" required>
<label for="tenor">Tenor (tahun)</label>
<input type="number" id="tenor" required>
<button type="submit">Hitung</button>
</form>
<div id="hasil">
<h2>Hasil Perhitungan</h2>
<p>Cicilan Bulanan: <span id="cicilan"></span></p>
<p>Total Biaya KPR: <span id="total"></span></p>
</div>
<!-- Tambahkan script JavaScript -->
<script src="script.js"></script>
</body>
</html>
Langkah 2: Membuat CSS untuk Tampilan
Selanjutnya, buatlah file dengan nama “styles.css” dan tambahkan kode berikut untuk mempercantik tampilan kalkulator:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
h1 {
text-align: center;
}
form {
max-width: 400px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
label,
input,
button {
display: block;
margin-bottom: 10px;
}
button {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
}
#hasil {
max-width: 400px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
Langkah 3: Membuat JavaScript untuk Perhitungan
Terakhir, buatlah file dengan nama “script.js” dan tambahkan kode berikut untuk menghitung cicilan bulanan dan total biaya KPR:
const form = document.getElementById('kalkulator');
const cicilanElement = document.getElementById('cicilan');
const totalElement = document.getElementById('total');
form.addEventListener('submit', function (event) {
event.preventDefault();
const hargaRumah = parseFloat(document.getElementById('harga-rumah').value);
const uangMuka = parseFloat(document.getElementById('uang-muka').value);
const tenor = parseInt(document.getElementById('tenor').value);
const pinjaman = hargaRumah - uangMuka;
const bungaTahun = 0.1; // Misalnya, bunga 10% per tahun
const bungaBulan = bungaTahun / 12;
const jumlahBulan = tenor * 12;
const cicilan = (pinjaman * bungaBulan) / (1 - Math.pow(1 + bungaBulan, -jumlahBulan));
const total = cicilan * jumlahBulan;
cicilanElement.textContent = 'Rp ' + cicilan.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,');
totalElement.textContent = 'Rp ' + total.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,');
});
Kesimpulan
Dalam artikel ini, kita telah berhasil membuat kalkulator KPR rumah menggunakan JavaScript. Kalkulator ini sangat membantu dalam merencanakan keuangan Anda sebelum mengambil KPR rumah. Dengan mengisi harga rumah, uang muka, dan tenor, kalkulator akan memberikan estimasi cicilan bulanan dan total biaya KPR. Selain itu, kita juga telah menggunakan CSS untuk mempercantik tampilan kalkulator agar lebih menarik dan mudah digunakan.
Membuat kalkulator KPR rumah ini adalah langkah awal yang baik dalam perencanaan keuangan Anda. Dengan memiliki perkiraan cicilan bulanan dan total biaya KPR, Anda dapat membuat keputusan finansial yang lebih bijaksana dan sesuai dengan kemampuan keuangan Anda. Selamat mencoba dan semoga bermanfaat!
Artikel ini bertujuan untuk memberikan panduan dalam membuat kalkulator KPR rumah dengan JavaScript. Anda dapat mengembangkan dan memodifikasi kode sesuai dengan kebutuhan proyek Anda. Selalu cantumkan sumber daya dan hak cipta yang sesuai jika menggunakan kode dari sumber lain.